今天为大家分享Photoshop利用通道混合器调出唯美的外景海边婚纱照片方法,教程调出来的色调非常漂亮,难度不是很大,值得大家学习,一起来看看吧!
效果图:

青蓝色一直是日系风格色彩的主流方向,清新且唯美,静谧而雅致,也是众人追捧的风格。
我们通常用Photoshop中的“可选颜色”及“色阶”等工具调制日系青蓝调,可以得到非常好的视觉效果,不过我们也能通过其他途径更快更好更广地达到目标,所谓条条大路通罗马。
这里就来介绍“通道混合器”,直观理解“通道混合器”就是混合RGB模式下红、绿、蓝三个通道的工具,那么怎么混合通道呢?
颜色还是纯度或是明度?表面上我们看到的是颜色的改变,实际上是把各通道的亮度加以不同比例的混合的结果。
通道混合器的调色原理就是通过混合进其它通道色彩的亮度来影响源通道色彩亮度去改变图片色彩。
有一点大家一定要理解,通道混合器里的源通道只是借用了其它通道的亮度,而不是和其它通道的亮度进行交换,所以不会改变其它通道的亮度。
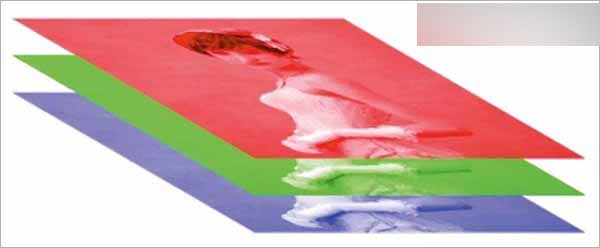
首先需要明白RGB三原色和通道的原理。 RGB颜色模式为加色模式,物理学家研究得出,太阳的白光含有红、橙、黄、绿、青、蓝、紫7种色光,但其中最基本的色光为红、绿、蓝。若以色光三原色红、绿、蓝3种色光同时以等量的纯度投射到银幕上,即成为白色光。

电脑屏幕上的所有颜色都由红、绿、蓝三种色光按照不同的比例混合而成的,像素是最小的显示单位,其中每个像素都有一组红、绿、蓝。

而每个图像都是由通道构成的,灰度、位图和索引模式的图像只有一个通道。RGB模式有3个通道,通道是用来控制有色光的通光量,通道中没有色彩,深色对有色光形成遮挡,并减少通光量,浅色对有色光遮挡作用减弱,而通光量增加。黑色不通光,白色通光量达到最大。
在RGB颜色模式中,红通道越亮图像越红,则青越少,越暗反之越青,则红越少;绿通道越亮图像越绿,则洋红越少,越暗反之越洋红,则绿越少;蓝通道越亮图像越蓝,则黄越少,越暗反之就越黄,则蓝越少。
下面采用实例解析“通道混合器”的原理,并轻松实现清新日系青蓝调的调制。
接下来看一个用通道混合器调整图像的实例。
实例 原图色调偏暖,我们此次的调整方向是青蓝色调。

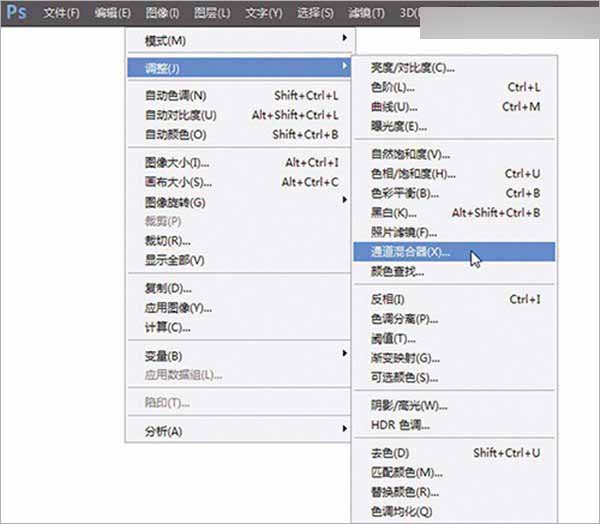
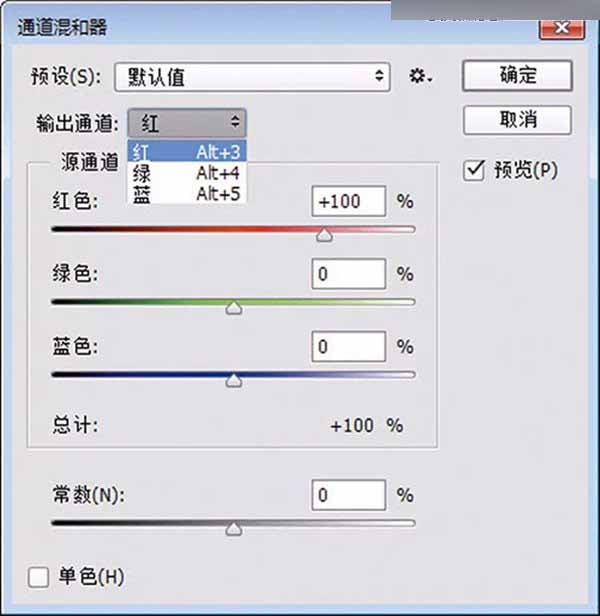
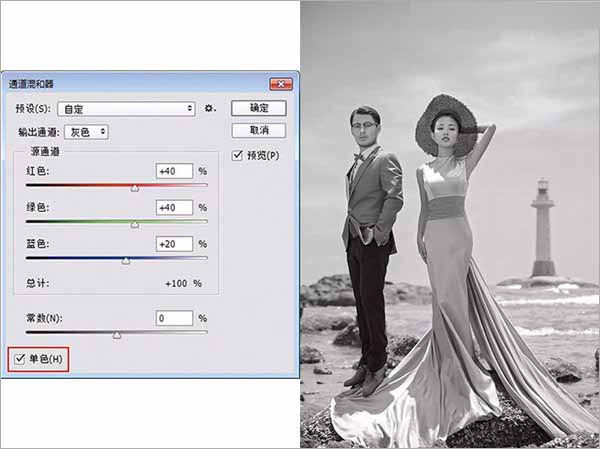
首先介绍通道混合器。调出“通道混合器”。

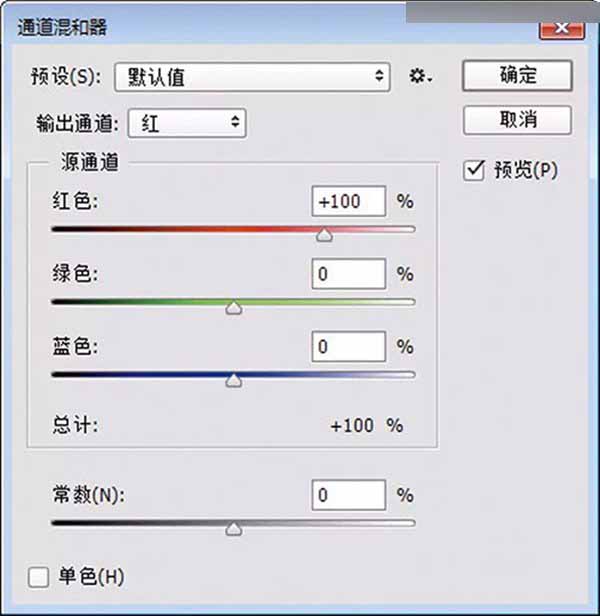
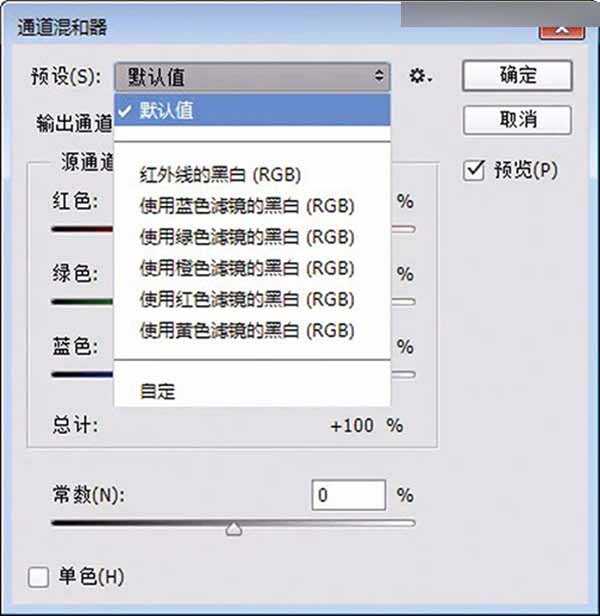
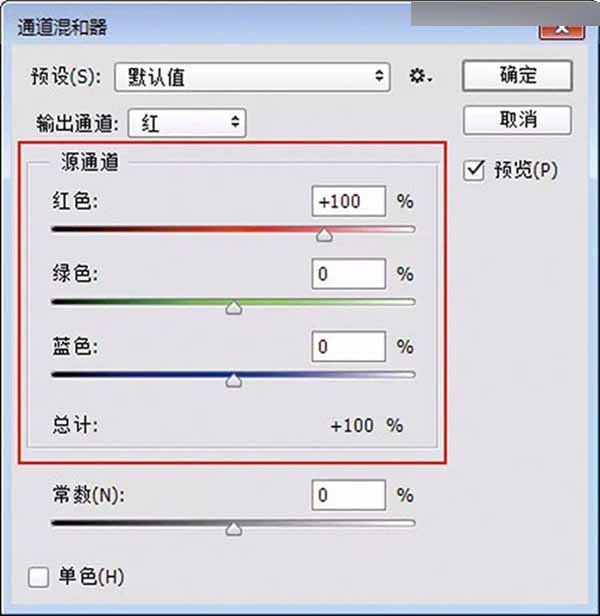
在弹出的“通道混和器”对话框中,分布着“预设”、“输出通道”、“源通道”及“常数”、“单色”等选项可供调整。

在弹出的“通道混和器”对话框中,分布着“预设”、“输出通道”、“源通道”及“常数”、“单色”等选项可供调整。

“输出通道”可以选取要在其中混合一个或多个源通道的通道。

在“源通道”中分别任意拖动三原色“红色”、“绿色”或“蓝色”滑块时,可以加减源通道在输出通道中所占的百分比,输入范围为-200至+200之间的数值。源通道根据图像色彩模式的不同而不同,色彩模式为RGB时源通道为R、G、B,色彩模式为CMYK时,源通道为C、M、Y、K。

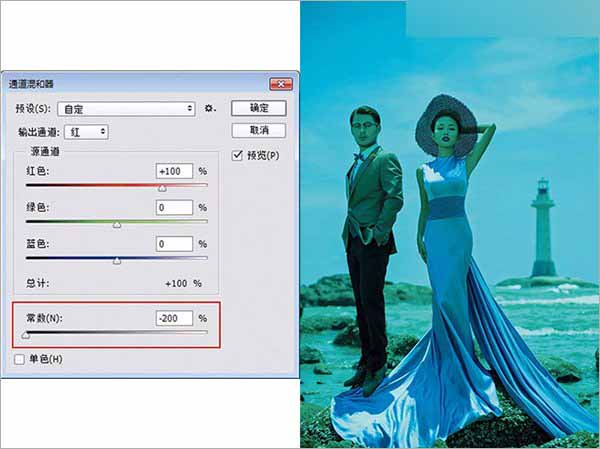
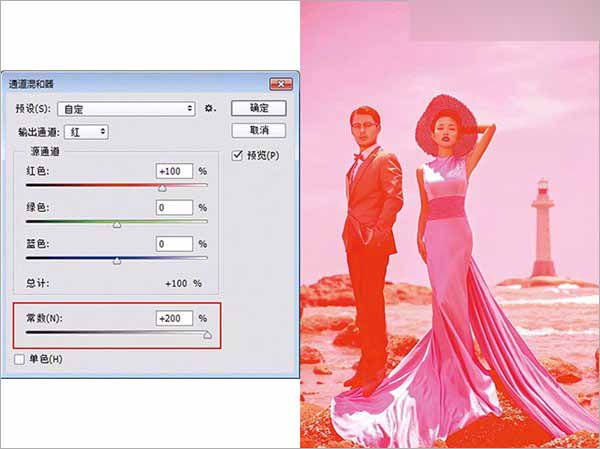
最下面的“常数”将一个不透明的通道添加到输出通道,为负值时加黑色,正值时加白色,直接减少或增加颜色量。


勾选“单色”,对所有输出通道应用相同的设置,创建该色彩模式下的灰度图像。

调修具体步骤
1、在图像上新建“图层1”层,并填充为白色,“设置图层的混合模式”为“柔光”,图层的“不透明度”为“30%”,
此时画面柔和提亮,反差减小。如此调整是因为日系青蓝调的片子普遍偏亮灰,反差小,影调偏于高调的效果。

2、新建“通道混合器”调整图层。
当“输出通道”选取“红”时,调动“红色”、“绿色”、“蓝色”、“常数”的四个百分比只影响红通道,对绿通道和蓝通道不产生任何影响,滑块向右移动,红通道就越亮,画面就越红,青越少;滑块向左移动,红通道就越暗,画面就越青,就如同曲线通道调整。
设置“常数”为“-15%”,压暗红通道,使画面偏青,而“源通道”的三色微调即可,在协调中初步铺就青色调。

3、“输出通道”选取“绿”时同上理,设置“常数”为“5%”,提亮绿通道,使画面偏绿,减少洋红。
“源通道”的三色微调加减,整个起到巩固青色,提亮画面的作用。

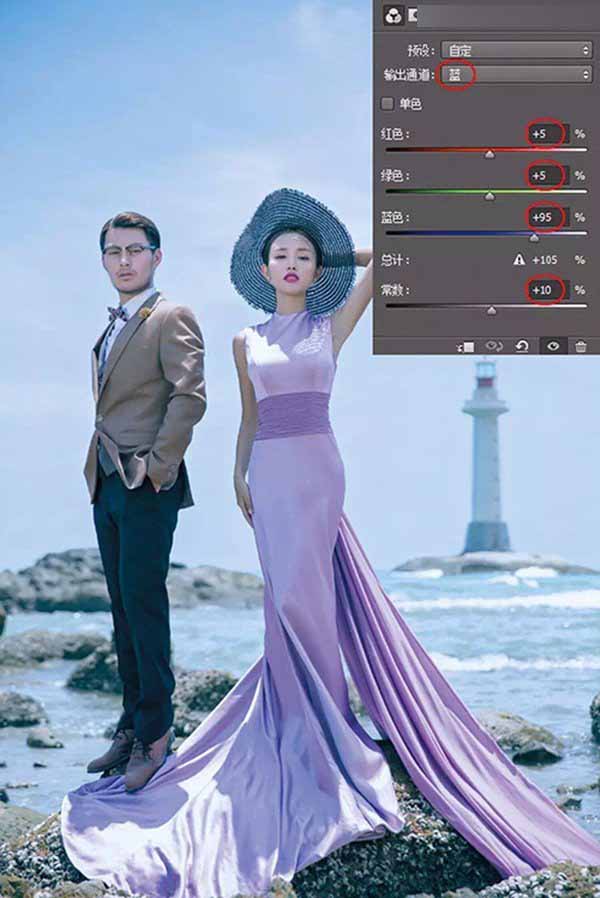
4、画面的青调既定。“输出通道”选取“蓝”时依然同上理,设置“常数”为“10%”,提亮蓝通道,使画面偏蓝,减黄。
“源通道”的三色微调加减,压住青中多余的黄,使青与蓝较好地融合在一起,提升画面清新感。

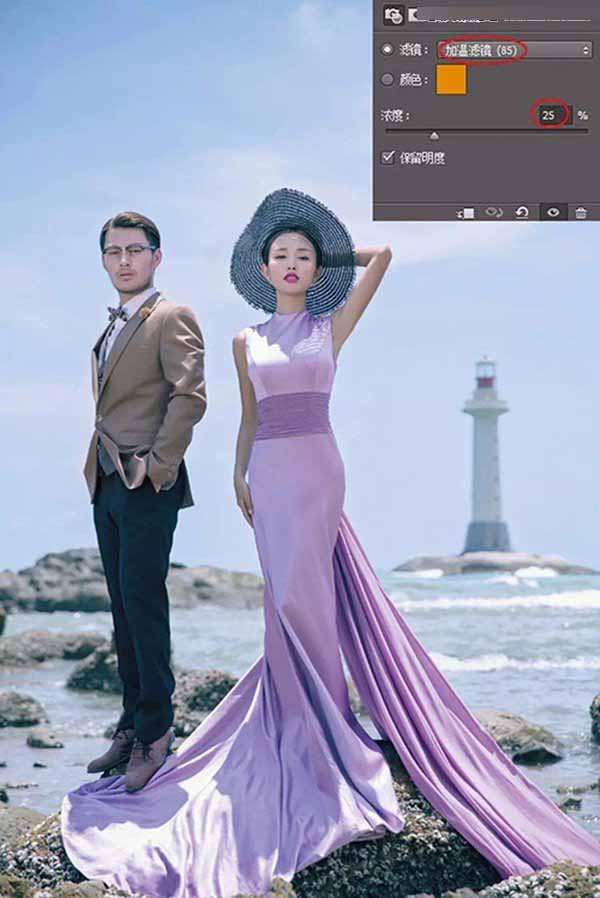
5、应用“照片滤镜”,“滤镜”选取“加温滤镜”,“浓度”为“25%”,漂去少许蓝调,使画面不单调。

6、最后合并图层,应用“自动对比”去掉一层浮灰,淡雅柔美感的日系青蓝调画面呈现眼前。

通道混合器在调色方面有着明显的优势,通过通道的良好控制既能调和色彩,又能使色彩产生对比,关键在于真正理解其原理,掌握色彩的规律,就可应用自如了,无论什么色系的色调调制都能立即实现。
以上就是Photoshop利用通道混合器调出唯美的外景海边婚纱照片方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
发表评论 取消回复