Bootstrap 网格系统
简介
在本教程中,您将学习如何使用 Bootstrap 来创建网格系统(Grid System)。
正如您可能知道的,在图形设计中,网格系统是一个二维结构,由水平轴和垂直轴相交的区域组成,用于构建内容。它被广泛应用于平面设计的设计布局和内容结构。在网页设计中,它是一种通过使用 HTML 和 CSS 来快速有效地创建一致的布局的非常有效的方法。因此,网格系统已经成为网页设计的框架或工作流程的一个重要的组件/模块。
简单的说,在网页设计中,我们使用 HTML 和 CSS 创建行和列来实现一个网格。且列中包含了实际内容。
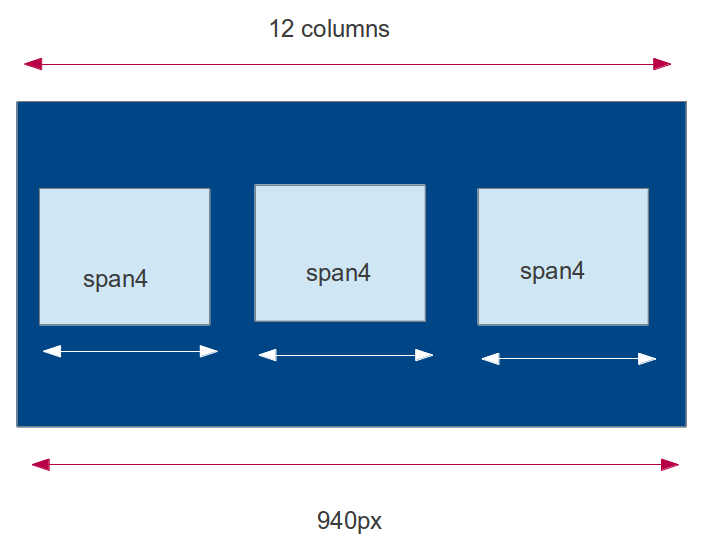
自版本 2.3.2 起,Bootstrap 提供了两种类型的网格。默认的网格系统是 940px 宽和 12 列。您可以添加响应式的样式表让它随着呈现的视口调整宽度为 724px 和 1170px。
这里还设有一个流动网格系统,它是基于百分比的,而不是基于像素的。且可被扩展为像默认固定网格一样具有响应性。在本教程中我们将通过一些实例来讨论默认网格,流动网格系统将在另一个单独的教程进行讲解。
请从 "https://twitter.github.io/bootstrap/assets/bootstrap.zip" 上下载最新版的 Bootstrap 文件。您可以在我们的入门教程中了解相关的文件结构。
从默认网格入门
让我们先从一个基本的 HTML 开始,看看如何在上面应用默认网格。
<!DOCTYPE html>
<html>
<head>
<title>使用Bootstrap固定布局的实例</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
<script src="https://code.jquery.com/jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
</body>
</html>
Bootstrap 使用 CSS 的 class "row" 来创建水平行,使用 CSS 的 class "spanx"(x 的值从 1 到 12)来创建垂直列。通过这两个就可以创建一个三列的网格(每一列包含一些文本内容),HTML 如下所示
<!DOCTYPE html> <html> <head> <title>使用Bootstrap固定布局的实例</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen"> <script src="https://code.jquery.com/jquery.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="span4"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p></div> <div class="span4"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p></div> <div class="span4"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p></div> </div> </div> </body> </html>
下面是网格系统的图形表示

这样,我们就通过对每个列使用 "span4" class,创建好了一个三列网格。"container" class 是用来保存整个结构的。您可以在这里查看在线实例。从这一点,我们可以推导出用于创建给定数量列的 CSS class 的一般语法。
创建网格的一般语法:
<div class="row"> <div class="spanx"> inline elements like span, block level elements like p, div. </div> repeat <div class="spanx"> y times.
其中 y 是您想要创建的列数以及 x 等于 12(这是您可以创建的最大的列数)的总和。x 必须是正整数,且值必须从 1 到 12。
例如,如果您有三个等宽的列,每个列都是 class="span4",但是如果您想让第一个列比其他两个更大一些,第一个列可以使用 class="span6",其他两个列使用 class="span3"。
如何在固定网格中创建行
接下来,在我们继续其他实例之前,先来看看在固定网格中用来创建行和列的 CSS 规则。
row class 如下所示
.row {
margin-left: -20px;
*zoom: 1;
}
设置左边距为负的 20px,且设置 "*zoom: 1;"。这里的 "*" 表示所有元素的 zoom 属性都设置为 1,用来修复 IE6/7 的 bug。设置 zoom 属性为 1,即设置了一个名为 hasLayout 的内部属性,用于修复 IE6/7 的许多缩放/渲染问题。
.row:before,
.row:after {
display: table;
line-height: 0;
content: "";
}
Bootstrap 使用前面的 CSS 代码来创建行。它使用 ":before" 和 ":after" 的 CSS 属性。这两个是伪元素。":before" 用于在目标元素之前插入一些内容,":after" 用于在目标元素之后插入一些内容。"display:table;" 使得元素以表格形式呈现。通过设置 "line-height: 0;" 来确保每个行没有自己的行高,通过使用 'content: ""' 来确保元素前后没有内容被插入。
然后使用如下规则来确保给定元素的左右两侧没有浮动元素。
.row:after {
clear: both;
}
如何在固定网格中创建列
[class*="span"] {
float: left;
min-height: 1px;
margin-left: 20px;
}
这是要使用的 CSS 规则。'[class*="span"]' 选择了 class 属性值以 'span' 开始的所有元素。现在使用 "float: left;" 来定位每个列彼此相邻。使用 "min-height: 1px" 来让所有的列有一个最小的高度为 1px,使用 "margin-left: 20px;"设置左边距为 20px。
使用单独的 CSS 规则来设置列宽。具体如下面的表格所示
| CSS 代码 | 解释 |
|---|---|
.span12 {
width: 940px;
}
|
如果该行有一个单一的列,列宽为 940px。 |
.span11 {
width: 860px;
}
|
如果该行有一个由 11 列合并的列,列宽为 860px。 |
.span10 {
width: 780px;
}
|
如果该行有一个由 10 列合并的列,列宽为 780px。 |
.span9 {
width: 700px;
}
|
如果该行有一个由 9 列合并的列,列宽为 700px。 |
.span8 {
width: 620px;
}
|
如果该行有一个由 8 列合并的列,列宽为 620px。 |
.span7 {
width: 540px;
}
|
如果该行有一个由 7 列合并的列,列宽为 540px。 |
.span6 {
width: 460px;
}
|
如果该行有一个由 6 列合并的列,列宽为 460px。 |
.span5 {
width: 380px;
}
|
如果该行有一个由 5 列合并的列,列宽为 380px。 |
.span4 {
width: 300px;
}
|
如果该行有一个由 4 列合并的列,列宽为 300px。 |
.span3 {
width: 220px;
}
|
如果该行有一个由 3 列合并的列,列宽为 220px。 |
.span2 {
width: 140px;
}
|
如果该行有一个由 2 列合并的列,列宽为 140px。 |
.span1 {
width: 60px;
}
|
单个列宽为 60px。 |
Bootstrap 默认网格实例
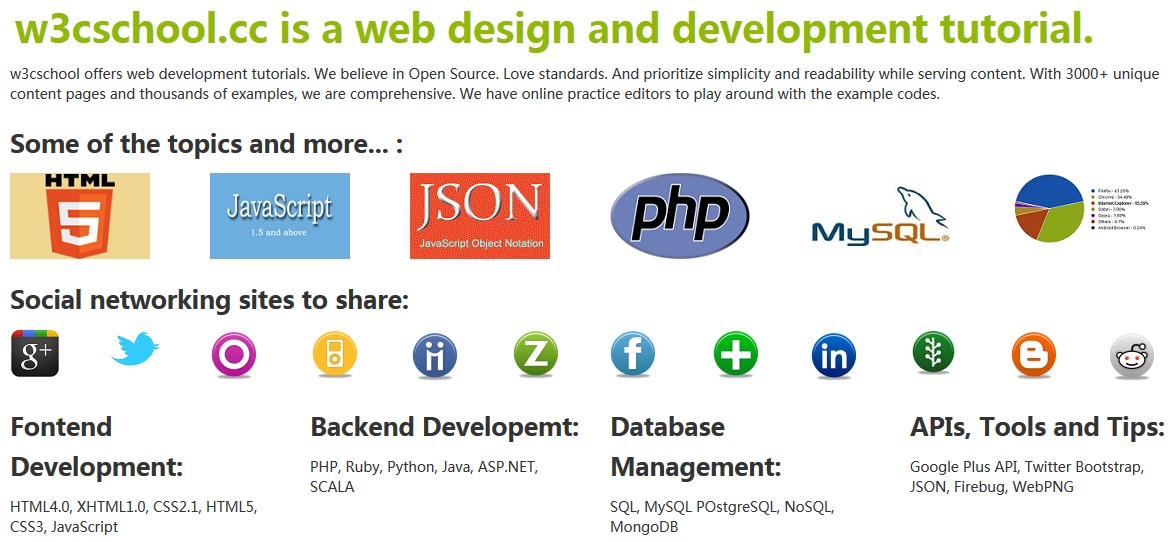
该实例演示了如何创建 1 个列、2 个列、6 个列、12 个列和 4 个列(按这个顺序)。
还要注意的是,所有创建的列被 "container" class 包围,"container" 是通过使用 Bootstrap 来创建一个固定布局。
实例
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap网格系统例子 - w3cschool Bootstrap 教程</title>
<meta name="description" content="Creating a 16 columns Grid with Bootstrap. Learn with examples to create a Grid System in Bootstrap.">
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
<script src="https://code.jquery.com/jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<style>
.span12 h1{color:#FE6E4C; font-weight: bold; padding: 5px;}
h3 {margin: 10px 0 10px 0;}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span12">
<h1>w3cschool.cc is a web design and development tutorial.</h1>
</div>
</div>
<div class="row">
<div class="span12">
<p>w3cschool offers web development tutorials. We believe in Open Source. Love standards. And prioritize simplicity and readability while serving content. With 3000+ unique content pages and thousands of examples, we are comprehensive. We have online practice editors to play around with the example codes.</p>
</div>
</div>
<div class="row">
<div class="span12">
<h3>Some of the topics and more... :</h3>
</div>
<div class="span2">
<p><img src="images/html5_logo.png" width="140" height="86" alt="html5 logo" /></p>
</div>
<div class="span2">
<p><img src="images/javascript-logo.png" width="140" height="86" alt="javascript logo" /></p>
</div>
<div class="span2">
<p><img src="images/json.gif" width="140" height="86" alt="JSON logo" /></p>
</div>
<div class="span2">
<p><img src="images/php.png" width="140" height="86" alt="PHP logo" /></p>
</div>
<div class="span2">
<p><img src="images/mysql-logo.png" width="140" height="86" alt="MySQL logo" /></p>
</div>
<div class="span2">
<p><img src="images/browser-statistics.png" width="140" height="86" alt="Browser Statistics logo" /></p>
</div>
</div>
<div class="row">
<div class="span12">
<h3>Social networking sites to share:</h3>
</div>
</div>
<div class="row">
<div class="span1">
<p><img src="images/gplus.png" width="50" height="49" alt="GPlus logo" /></p>
</div>
<div class="span1">
<p><img src="images/twitter.png" width="50" height="38" alt="Twitter logo" /></p>
</div>
<div class="span1">
<p><img src="images/orkut.png" width="50" height="55" alt="Orkut logo" /></p>
</div>
<div class="span1">
<p><img src="images/ipad.png" width="50" height="53" alt="iPad logo" /></p>
</div>
<div class="span1">
<p><img src="images/digo.png" width="50" height="54" alt="Digo logo" /></p>
</div>
<div class="span1">
<p><img src="images/zapface.png" width="51" height="53" alt="Zapface logo" /></p>
</div>
<div class="span1">
<p><img src="images/facebook.png" width="48" height="53" alt="facebook logo" /></p>
</div>
<div class="span1">
<p><img src="images/netvibes.png" width="51" height="53" alt="Netvibes logo" /></p>
</div>
<div class="span1">
<p><img src="images/linkedin.png" width="49" height="54" alt="LinkedIn logo" /></p>
</div>
<div class="span1">
<p><img src="images/newsvine.png" width="48" height="53" alt="Newsvine logo" /></p>
</div>
<div class="span1">
<p><img src="images/blogger.png" width="51" height="53" alt="Blogger logo" /></p>
</div>
<div class="span1">
<p><img src="images/reditt.png" width="48" height="57" alt="Reddit logo" /></p>
</div>
</div>
<div class="row">
<div class="span3">
<h3>Fontend Development:</h3>
<p>HTML4.0, XHTML1.0, CSS2.1, HTML5, CSS3, JavaScript</p>
</div>
<div class="span3">
<h3>Backend Developemt:</h3>
<p>PHP, Ruby, Python, Java, ASP.NET, SCALA</p>
</div>
<div class="span3">
<h3>Database Management:</h3>
<p>SQL, MySQL POstgreSQL, NoSQL, MongoDB</p>
</div>
<div class="span3">
<h3>APIs, Tools and Tips:</h3>
<p>Google Plus API, Twitter Bootstrap, JSON, Firebug, WebPNG</p>
</div>
</div>
</div>
</body>
</html>
以下就是您将创建的东西

在线查看
请点击这里,下载上面实例的所有 HTML、CSS、JS 和图像文件。
添加响应性到默认网格
如果您想要给 Bootstrap 的默认网格添加响应性能,只需要在 HTML 文件的原生 CSS 后添加
<meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="bootstrap/css/bootstrap-responsive.min.css" rel="stylesheet">
如需查看带有响应性的默认网格,点击这里,查看在线演示。点击这里,下载相关代码。
默认网格系统发挥响应性有两个条件。当视口(网格渲染的可用空间)大于 1200px 时[通过 @media (min-width: 1200px) 获得],当视口大于 768px 但小于 979px 时[通过 @media (min-width: 768px) 和 (max-width: 979px) 设置]。
偏移列:默认网格
通过使用偏移,您可以把列移动它原始位置的右侧。这是通过向列添加左边距来实现的。通过 Bootstrap,您可以使用 "offsetx"(其中 x 的值是一个正整数) class 和 class "spany"(其中 y 的值是一个正整数)。取决于 'offestx' 中 'x' 的值,相关的列向右移动 'x' 个列的宽度。
偏移的宽度是在 Bootstrap CSS 中定义的。offset12 的最高左边距是 980px,offset1 的最低左边距是 100px。
由于默认网格系统是基于像素的,当应用偏移时,您必须知道您要用于偏移的像素和要用于列的像素。这两个加在一起必须不超过您的水平视口的像素数。
在下面的实例中,我们将创建一个两列的网格。其中,我们让左边的列向右移动 4 个列。HTML 代码如下所示:
实例
<div class="row">
<div class="span4 offset4">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p>
</div>
<div class="span3">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p>
</div>
</div>
</div>
点击这里,查看在线演示点击这里,下载相关代码。
您可以通过在原生 CSS 后添加响应式 CSS,也可以通过使用偏移列,来向默认网格添加响应性。
嵌套列:默认网格
使用 Bootstrap 默认网格,列可以嵌套。您只需要简单地在列中创建一个行,并创建您想要在行中嵌套的列数。与此同时,您必须记住用来嵌套其他列的列的总列数,确保不能超过您创建父列时所提到的列数。
下面的实例演示如何在 Bootstrap 的默认网格中嵌套列。
实例
<div class="row">
<div class="span7">
<div class="row">
<div class="span4">
<p>Maecenas aliquet velit vel turpis. Mauris neque metus, malesuada nec, ultricies sit amet, porttitor mattis, enim. In massa libero, interdum nec, interdum vel, blandit sed, nulla. In ullamcorper, est eget tempor cursus, neque mi consectetuer mi, a ultricies massa est sed nisl. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Proin nulla arcu, nonummy luctus, dictum eget, fermentum et, lorem. Nunc porta convallis pede.</p>
</div>
<div class="span3">
<p>Maecenas aliquet velit vel turpis. Mauris neque metus, malesuada nec, ultricies sit amet, porttitor mattis, enim. In massa libero, interdum nec, interdum vel, blandit sed, nulla. In ullamcorper, est eget tempor cursus, neque mi consectetuer mi, a ultricies massa est sed nisl. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Proin nulla arcu, nonummy luctus, dictum eget, fermentum et, lorem. Nunc porta convallis pede.</p>
</div>
</div>
</div>
<div class="span5">
<p>Maecenas aliquet velit vel turpis. Mauris neque metus, malesuada nec, ultricies sit amet, porttitor mattis, enim. In massa libero, interdum nec, interdum vel, blandit sed, nulla. In ullamcorper, est eget tempor cursus, neque mi consectetuer mi, a ultricies massa est sed nisl. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Proin nulla arcu, nonummy luctus, dictum eget, fermentum et, lorem. Nunc porta convallis pede.</p>
</div>
</div>
</div>
点击这里,查看在线演示点击这里,下载相关代码。
在上面的实例中,在容器下的行有两个列,分别被定义为 'class="span7"' 和 'class="span5"'。使得列的总数为 12。现在,我们在左边的列添加一个行,然后创建两个列,分别被定义为 'class="span4"' 和 'class="span3"'。因此,它遵守它的父列规定的列的总数(7=4+3)。
您也可以在这里添加响应性能。
结论
在本教程中,我们已经讨论了 Bootstrap 的默认网格系统。本教程是基于 Bootstrap 的 V2.3.2。下面是本教程中相关要点总结:
- Bootstrap 的默认网格系统是 940px 宽,并带有 12 个列。
- 在网格中,行通过 'class="row"' 创建,列通过 'class="spanx"' 创建,其中 x 是一个正整数。所有列 x 的总和必须不超过 12。
- 通过添加 Bootstrap 的响应式 CSS,您可以添加响应性到默认网格。
- 使用偏移来向列创建额外的空间。通过使用 'class="offsetx"',其中 x 是正整数。如果您使用偏移,列的总数,包括偏移使用的数量,不能超过 11。
- 列可以嵌套。如果使用嵌套列,当计算网格(容器中的一行)中列的总数时,嵌套列也要计算在内。
- 嵌套列中也可以使用偏移。
