jQuery width() 方法
实例
返回 <div> 元素的宽度:
$("button").click(function(){
alert($("div").width());
});
alert($("div").width());
});
定义和用法
width() 方法设置或返回被选元素的宽度。
当该方法用于返回宽度时, 则返回第一个匹配元素的宽度。
当该方法用于设置宽度时,则设置所有匹配元素的宽度。
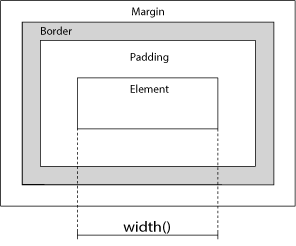
如下面的图像所示,该方法不包含 padding、border 或 margin。

相关方法:
- height() - 设置或返回元素的高度
- innerWidth() - 返回元素的宽度(包含 padding)
- innerHeight() - 返回元素的高度(包含 padding)
- outerWidth() - 返回元素的宽度(包含 padding 和 border)
- outerHeight() - 返回元素的高度(包含 padding 和 border)
语法
返回宽度:
$(selector).width()
设置宽度:
$(selector).width(value)
使用函数设置宽度:
$(selector).width(function(index,currentwidth))
| 参数 | 描述 |
|---|---|
| value | 当设置宽度时是必需的。规定元素的宽度,单位为 px、em、pt 等。
默认单位是 px。 |
| function(index,currentwidth) | 可选。规定返回被选元素新宽度的函数。
|
更多实例
设置元素的宽度
如何使用不同的单位设置元素的宽度。
使用函数增加宽度
如何使用函数增加元素的宽度。
返回文档和 window 元素的宽度
如何返回文档和 window 元素的当前宽度。
通过相关方法显示尺寸
如何使用 width()、height()、innerHeight()、innerWidth()、outerWidth() 和 outerHeight()。
 jQuery
HTML/CSS 方法
jQuery
HTML/CSS 方法