HTML <thead> valign 属性
实例
把 <thead> 元素中的内容垂直居中对齐:
<table border="1"
width="100%">
<thead valign="middle">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
<thead valign="middle">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
浏览器支持
![]()
![]()
![]()
![]()
![]()
所有主流浏览器都支持 valign 属性。
定义和用法
HTML5 不支持 <thead> valign 属性。请使用 CSS 代替。
valign 属性规定 <thead> 元素中的内容的垂直对齐方式。
语法
<thead valign="top|middle|bottom|baseline">
属性值
| 值 | 描述 |
|---|---|
| top | 对内容进行上对齐。 |
| middle | 对内容进行居中对齐(默认值)。 |
| bottom | 对内容进行下对齐。 |
| baseline | 与基线对齐。基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好。请看下面的图示。 |
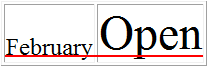
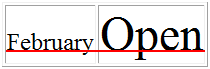
当文本的字号不同时,bottom vs. baseline 图示:
 valign="bottom"
valign="bottom"
 valign="baseline"
valign="baseline"
 HTML <thead> 标签
HTML <thead> 标签
