jQuery.Validate验证库
1、下载jquery.validate,这里我提供jquery-validation-1.9.0,点击下载
默认校验规则
(1)required:true 必输字段
(2)remote:"check.php" 使用ajax方法调用check.php验证输入值
(3)email:true 必须输入正确格式的电子邮件
(4)url:true 必须输入正确格式的网址
(5)date:true 必须输入正确格式的日期
(6)dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性
(7)number:true 必须输入合法的数字(负数,小数)
(8)digits:true 必须输入整数
(9)creditcard: 必须输入合法的信用卡号
(10)equalTo:"#field" 输入值必须和#field相同
(11)accept: 输入拥有合法后缀名的字符串(上传文件的后缀)
(12)maxlength:5 输入长度最多是5的字符串(汉字算一个字符)
(13)minlength:10 输入长度最小是10的字符串(汉字算一个字符)
(14)rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符)
(15)range:[5,10] 输入值必须介于 5 和 10 之间
(16)max:5 输入值不能大于5
(17)min:10 输入值不能小于10
默认的提示
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
dateDE: "Bitte geben Sie ein g眉ltiges Datum ein.",
number: "Please enter a valid number.",
numberDE: "Bitte geben Sie eine Nummer ein.",
digits: "Please enter only digits",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
accept: "Please enter a value with a valid extension.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
},
如需要修改,将以下js代码保存为:messages_cn.js,并在页面中引用:
<script language="JavaScript" type="text/JavaScript" src="messages_cn.js"></script>
jQuery.extend(jQuery.validator.messages, {
required: "必选字段",
remote: "请修正该字段",
email: "请输入正确格式的电子邮件",
url: "请输入合法的网址",
date: "请输入合法的日期",
dateISO: "请输入合法的日期 (ISO).",
number: "请输入合法的数字",
digits: "只能输入整数",
creditcard: "请输入合法的信用卡号",
equalTo: "请再次输入相同的值",
accept: "请输入拥有合法后缀名的字符串",
maxlength: jQuery.validator.format("请输入一个长度最多是 {0} 的字符串"),
minlength: jQuery.validator.format("请输入一个长度最少是 {0} 的字符串"),
rangelength: jQuery.validator.format("请输入一个长度介于 {0} 和 {1} 之间的字符串"),
range: jQuery.validator.format("请输入一个介于 {0} 和 {1} 之间的值"),
max: jQuery.validator.format("请输入一个最大为 {0} 的值"),
min: jQuery.validator.format("请输入一个最小为 {0} 的值")
});
使用方式
1、将校验规则写到控件中
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script language="JavaScript" type="text/JavaScript" src="jquery-1.6.1.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.validate.min.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.metadata.js"></script>
<script>
$().ready(function() {
$("#signupForm").validate();
});
</script>
<form id="signupForm" method="get" action="">
<p>
<label for="firstname">Firstname</label>
<input id="firstname" name="firstname" class="required" />
</p>
<p>
<label for="email">E-Mail</label>
<input id="email" name="email" class="required email" />
</p>
<p>
<label for="password">Password</label>
<input id="password" name="password" type="password" class="{required:true,minlength:5}" />
</p>
<p>
<label for="confirm_password">确认密码</label>
<input id="confirm_password" name="confirm_password" type="password" class="{required:true,minlength:5,equalTo:'#password'}" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</form>
使用class="{}"的方式,必须引入包:jquery.metadata.js
可以使用如下的方法,修改提示内容
<input id="firstname" name="firstname" class="{required:true,minlength:5,messages:{required:'请输入内容'}}" />
上面代码表示:如果firstname域不填写任何内容,则提示:请输入内容。那么,如果填写的内容长度小于5的话,提示用户,该如何写呢?请看下面代码:
<input id="firstname" name="firstname" class="{required:true,minlength:5,messages:{required:'请输入内容',minlength:'字符串长度不能小于5'}}" />
注意:在使用equalTo关键字时,后面的内容必须加上引号,如下代码:
class="{required:true,minlength:5,equalTo:'#password'}"
另外一个方式,使用关键字:meta
例如,将上面示例中的代码改为关键字meta形式,代码如下:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script language="JavaScript" type="text/JavaScript" src="jquery-1.6.1.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.validate.min.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.metadata.js"></script>
<script>
$().ready(function() {
$("#signupForm").validate({meta: "validate"});
});
</script>
<form id="signupForm" method="get" action="">
<p>
<label for="firstname">Firstname</label>
<input id="firstname" name="firstname" class="{validate:{required:true,minlength:5,messages:{required:'请输入内容',minlength:'字符串长度不能小于5'}}}" />
<p>
<label for="email">E-Mail</label>
<input id="email" name="email" class="{validate:{required:true, email:true}}" />
</p>
<p>
<label for="password">Password</label>
<input id="password" name="password" type="password" class="{validate:{required:true,minlength:5}}" />
</p>
<p>
<label for="confirm_password">确认密码</label>
<input id="confirm_password" name="confirm_password" type="password" class="{validate:{required:true,minlength:5,equalTo:'#password'}}" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</form>
注意:
规则部分应用完整形式,如下所示:
正确写法:
<input id="email" name="email" class="{validate:{required:true, email:true}}" />
错误写法:
<input id="email" name="email" class="{validate:{required email}}" />
再有一种方式
$.metadata.setType("attr", "validate");
这样可以使用validate="{required:true}"的方式,或者class="required",但class="{required:true,minlength:5}"将不起作用
例如,将上面示例代码改为:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script language="JavaScript" type="text/JavaScript" src="jquery-1.6.1.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.validate.min.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.metadata.js"></script>
<script>
$().ready(function() {
$.metadata.setType("attr", "validate");
$("#signupForm").validate();
});
</script>
<form id="signupForm" method="get" action="">
<p>
<label for="firstname">Firstname</label>
<input id="firstname" name="firstname" validate="{required:true}" />
<p>
<label for="email">E-Mail</label>
<input id="email" name="email" validate="{required:true, email:true}" />
</p>
<p>
<label for="password">Password</label>
<input id="password" name="password" type="password" validate="{required:true,minlength:5}" />
</p>
<p>
<label for="confirm_password">确认密码</label>
<input id="confirm_password" name="confirm_password" type="password" validate="{required:true,minlength:5,equalTo:'#password'}" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</form>
注意:规则部分应用完整形式,即
正确写法:
<input id="email" name="email" validate="{required:true, email:true}" />
错误写法:
<input id="email" name="email" validate="{required email}" />
2、将校验规则写到代码中
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script language="JavaScript" type="text/JavaScript" src="jquery-1.6.1.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.validate.min.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.metadata.js"></script>
<script>
$().ready(function() {
$("#signupForm").validate({
rules:
{
firstname: "required",
email:
{
required: true,
email: true
},
password:
{
required: true,
minlength: 5
},
confirm_password:
{
required: true,
minlength: 5,
equalTo: "#password"
}
},
messages:
{
firstname: "请输入姓名",
email:
{
required: "请输入Email地址",
email: "请输入正确的email地址"
},
password:
{
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字符")
},
confirm_password:
{
required: "请输入确认密码",
minlength: "确认密码不能小于5个字符",
equalTo: "两次输入密码不一致不一致"
}
}
});
});
//messages处,如果某个控件没有message,将调用默认的信息
</script>
<form id="signupForm" method="get" action="">
<p>
<label for="firstname">Firstname</label>
<input id="firstname" name="firstname" />
</p>
<p>
<label for="email">E-Mail</label>
<input id="email" name="email" />
</p>
<p>
<label for="password">Password</label>
<input id="password" name="password" type="password" />
</p>
<p>
<label for="confirm_password">确认密码</label>
<input id="confirm_password" name="confirm_password" type="password" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</form>
required:true 必须有值
required:"#aa:checked"id名称为aa的dom被选中时,则需要验证
required:function(){} 返回为真,表示需要验证(仅针对required有效,其它无效。)
后边两种常用于,表单中需要同时填或不填的元素
下面针对上面三项内容,通过实例来说明一下,更易于理解。(第一个说明:required:true 必须有值 这项就不在举例了,通过上面的示例,已经非常清楚。)
required:"#aa:checked" 的示例如下:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script language="JavaScript" type="text/JavaScript" src="jquery-1.6.1.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.validate.min.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.metadata.js"></script>
<script>
$().ready(function() {
$("#signupForm").validate({
rules:
{
firstname: "required",
email:
{
required: "#open:checked",
email: true
}
},
messages:
{
firstname: "请输入姓名",
email:
{
required: "请输入Email地址",
email: "请输入正确的email地址"
}
}
});
});
//messages处,如果某个控件没有message,将调用默认的信息
</script>
<form id="signupForm" method="get" action="">
<p>
开关:
<input id="open" name="open" type="radio" />
<label for="open">打开</label>
<input id="close" name="close" type="radio" />
<label for="close">关闭</label>
</p>
<p>
<label for="email">E-Mail</label>
<input id="email" name="email" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</form>
当选中“打开”时,则对email进行验证。
required:function(){}的示例如下:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script language="JavaScript" type="text/JavaScript" src="jquery-1.6.1.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.validate.min.js"></script>
<script language="JavaScript" type="text/JavaScript" src="jquery.metadata.js"></script>
<script>
$().ready(function() {
$("#signupForm").validate({
rules:
{
firstname: "required",
email:
{
required: function()
{
return true;
},
email: function()
{
return false;
}
}
},
messages:
{
firstname: "请输入姓名",
email:
{
required: "请输入Email地址",
email: "请输入正确的email地址"
}
}
});
});
//messages处,如果某个控件没有message,将调用默认的信息
</script>
<form id="signupForm" method="get" action="">
<p>
开关:
<input id="open" name="open" type="radio" />
<label for="open">打开</label>
<input id="close" name="close" type="radio" />
<label for="close">关闭</label>
</p>
<p>
<label for="email">E-Mail</label>
<input id="email" name="email" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</form>
经过测试得知,即使email:function(){return false}); 是返回false,但是required:function(){return true;},是返回true,那么,除了验证是否为空外,还验证email格式。也就是说email:function(){reuturn false;}设置无效。进一步测试,去掉required:function(){return true;},只保留:email:function(){reuturn false;},仍然验证email格式。代码如下:
$("#signupForm").validate({
rules:
{
firstname: "required",
email:
{
email: function()
{
return false;
}
}
},
messages:
......
注意:将校验规则单独写在文件中,如上面例子中的rules规则中的firstname,email等,问题是,在input中有id,又有name属性,那JQuery Validation获取哪个呢?通过测试,是获取name属性的。所以,rules中的key,是input的name属性值,而不是id属性值。
定义样式代码
/* jQuery.Validate css */
input.error{border: 1px dotted red;}
label.error{
background-image:url('del.gif');
background-repeat:no-repeat;
padding-left:18px;
color: red;
}
input.error 定义input控件样式
label.error 定义出错信息的样式
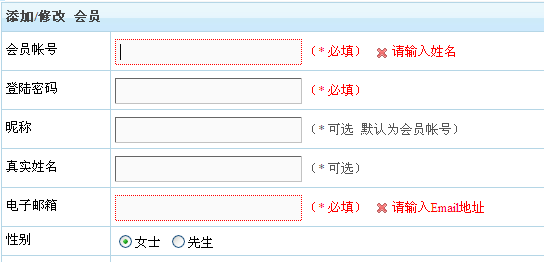
如下图所示:

发表评论 取消回复