Bootstrap 图片
在本章中,我们将学习 Bootstrap 对图片的支持。Bootstrap 提供了三个可对图片应用简单样式的 class:
- .img-rounded:添加 border-radius:6px 来获得图片圆角。
- .img-circle:添加 border-radius:50% 来让整个图片变成圆形。
- .img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
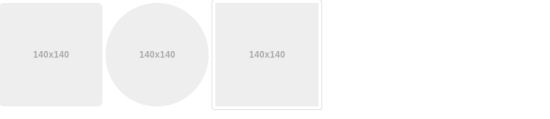
请看下面的实例演示:
实例
<img src="/skin/uploads/2014/06/download.png" class="img-rounded">
<img src="/skin/uploads/2014/06/download.png" class="img-circle">
<img src="/skin/uploads/2014/06/download.png" class="img-thumbnail">
结果如下所示:

<img> 类
以下类可用于任何图片中。
| 类 | 描述 | 实例 |
|---|---|---|
| .img-rounded | 为图片添加圆角 (IE8 不支持) | |
| .img-circle | 将图片变为圆形 (IE8 不支持) | |
| .img-thumbnail | 缩略图功能 | |
| .img-responsive | 图片响应式 (将很好地扩展到父元素) |
响应式图片
通过在 <img> 标签添加 .img-responsive 类来让图片支持响应式设计。 图片将很好地扩展到父元素。
.img-responsive 类将 max-width: 100%; 和 height: auto; 样式应用在图片上:
实例
<img src="cinqueterre.jpg" class="img-responsive" alt="Cinque
Terre">
